How to Develop a Cross-Platform App and Not Regret It
Oleksii Skurikhin

Many articles discuss hybrid technologies and how they can help you easily create cross-platform applications. Our goal is to share some practical implementation aspects. We want to help you develop a product that aligns with your expectations and achieves your business goals. In this article, we'll discuss the advantages and disadvantages of hybrid technologies, compare popular platforms, and explore some myths surrounding them.
Background
Our team has seen many projects where applications were built using React Native, Flutter, and Native technologies. And now, we're also exploring Kotlin Multiplatform. Every project was distinct, utilizing various technologies and encompassing domains such as blockchain, fintech, IoT, and other areas. Some of these projects have been successful, and others have not, and one of the biggest problems was not technology but the realistic expectation of its use, especially when it comes to budgeting.
Technology rarely leads to failure; rather, a lack of funds often causes a project to fail. Choosing the right technology and making the right strategic decision can help you save money. Let's consider budgeting to understand how much money we can save by choosing hybrid technology.
Hybrid technologies vs. Native development
Choosing the most popular platform among your target market, be it iOS or Android, can seem counterintuitive, but you can still use a time-tested native approach and reduce your budget by up to 50 percent.
Unfortunately, no hybrid technology can achieve such a significant cost reduction. In this section, we'll discuss the pros and cons of using hybrid technologies compared to native development for cross-platform apps.
Budget
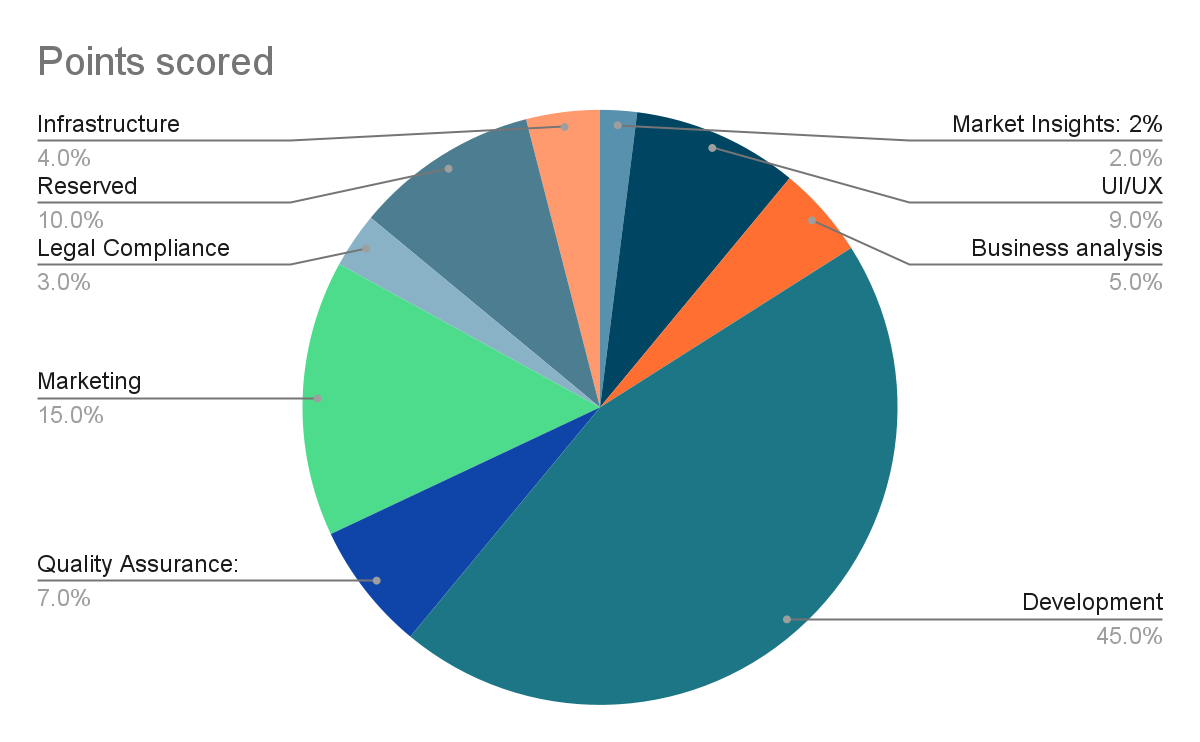
Look at the budget diagram of one of the startups and note that the development phase accounts for only 45 percent. Even if we could reduce this by 50 percent, we would only achieve a 22 percent reduction in the total budget.

The expected budget reduction will be around 10-15 percent. This is because QA must spend the same amount of time testing two different builds, and designers must prepare two versions of the UI/UX aligned with different platform guidelines, even developers have to create different interfaces for iOS and Android and use or even write native libraries to work with low-level functions, among other tasks.
Choosing the right hybrid technology
Choosing the right technology from the beginning is crucial because nothing is more constant than temporary decisions. We have encountered many instances where clients have asked us to fix their platform with the promise of replacing the technology in the future, but that future never materializes. In this section, we'll discuss factors that influence the choice of hybrid technology.
Finding Good Developers
Despite Flutter recently becoming more popular than React Native, it's still harder to find seasoned Flutter developers compared to React Native or Kotlin developers.
Sometimes startups choose to transition their frontend developers into mobile developers. The most common example of this is having developers who know React learn React Native. However, in some cases, building an MVP with a new technology like Flutter may take less time than transitioning from React to React Native for the same project.
Performance
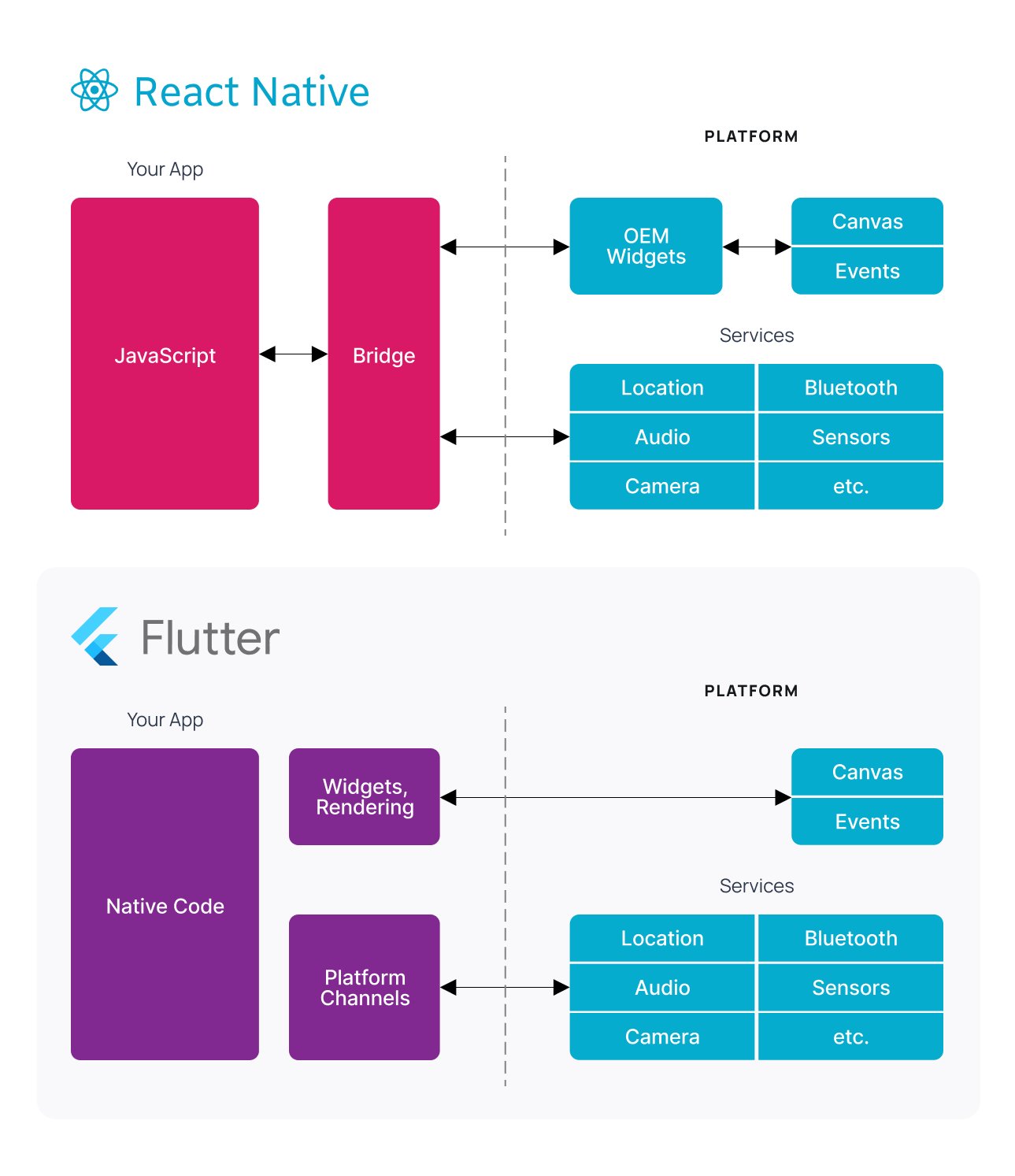
Flutter and Kotlin Multiplatform generally perform better than React Native due to their compiled languages. React Native relies on a JavaScript runtime, which may sometimes result in performance issues.

Development speed
React Native allows for native UI development but may require additional work to create platform-specific components. On the other hand, Flutter offers a rich set of customizable widgets that can be used to create a consistent look and feel across platforms. Kotlin Multiplatform provides customizable UI options but does not include a UI framework like Flutter.
As a result, using Flutter you can deliver an app more quickly, but the UI might not appear as native for both iOS and Android platforms.
Don't Blindly follow successful companies' approaches
Like many other questions in the startup world, the biggest temptation is to copy an approach that another successful company has chosen. However, this could be a tremendous mistake because we don't know their circumstances or their results. In this section, we'll discuss why blindly following a successful company's approach might not be the best idea for your cross-platform app development.
Unique Circumstances and Requirements
For example, five years ago, various articles cited famous examples like Instagram, Airbnb, and other companies that chose React Native. Still, the truth is, it might not be a successful long-term journey. For instance, only a small part of the Instagram app uses React Native. A few years ago, Airbnb engineers posted that they had decided to return to native programming and drop React Native two years after adopting it for their mobile apps.
Missing the whole picture
Airbnb also had a seasoned team of native developers all that time, and the journey with React Native was a huge experiment you might not be able to afford. Some companies use hybrid technologies only for certain modules or subsystems of their products. It is essential to make a decision based on your unique project requirements instead of following a popular trend.
Conclusion
Despite we are working on the React Native project and this technology still being popular in the US, with over 14.84% of the top 500 apps built using this framework, we believe its time is passing. If you think about starting a new project based on hybrid technology, we recommend considering Flutter or Kotlin Multiplatform, especially for building an MVP or proof of concept.
If you don’t have much time to search for developers or experiment with technologies, you can save time and money by contacting us. We'll look into your project, budget, and timeline, and help you solve your business tasks. You don’t need to have a headache struggling with technology decisions; just contact us and stay focused on the strategic perspective of your startup.